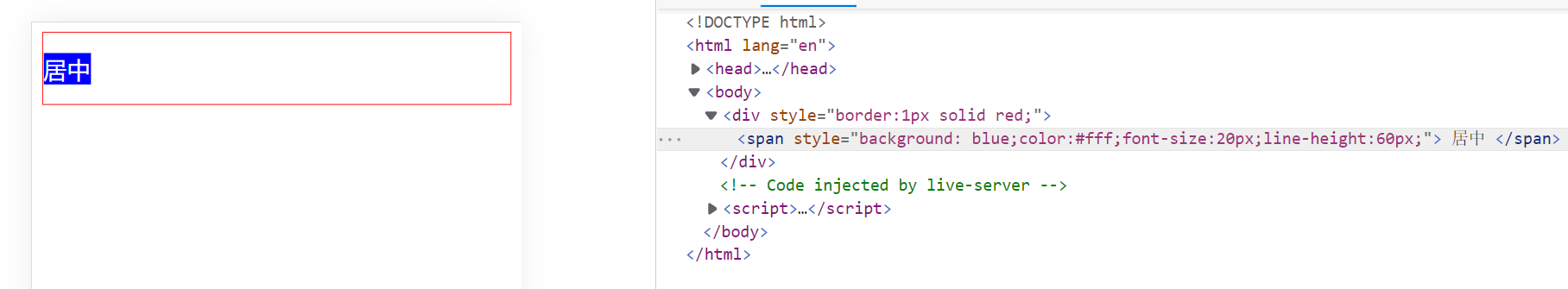
行高是由 line-box 决定的,line-box 是由 inline-box 组成的,inline-box 会决定行高的高度。 字体的背景色:背景区域是由字体大小决定的(字体的 top 和 bottom 区间),底线和顶线是文本占据的区域,字体对齐默认是基线对齐。 
行高相关的现象和方案
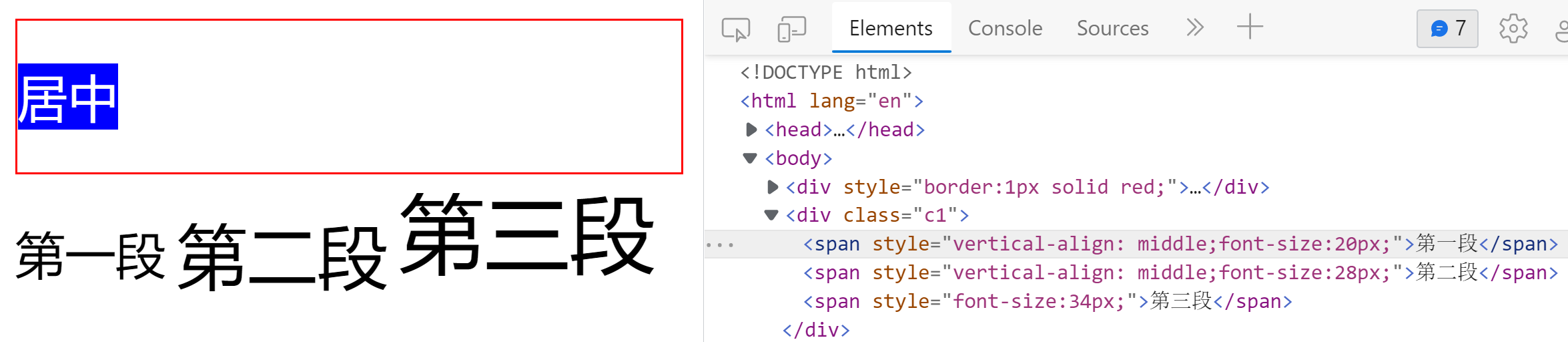
对齐方式:  都设置成 top 呢?
都设置成 top 呢?  图片和文字对齐方式:
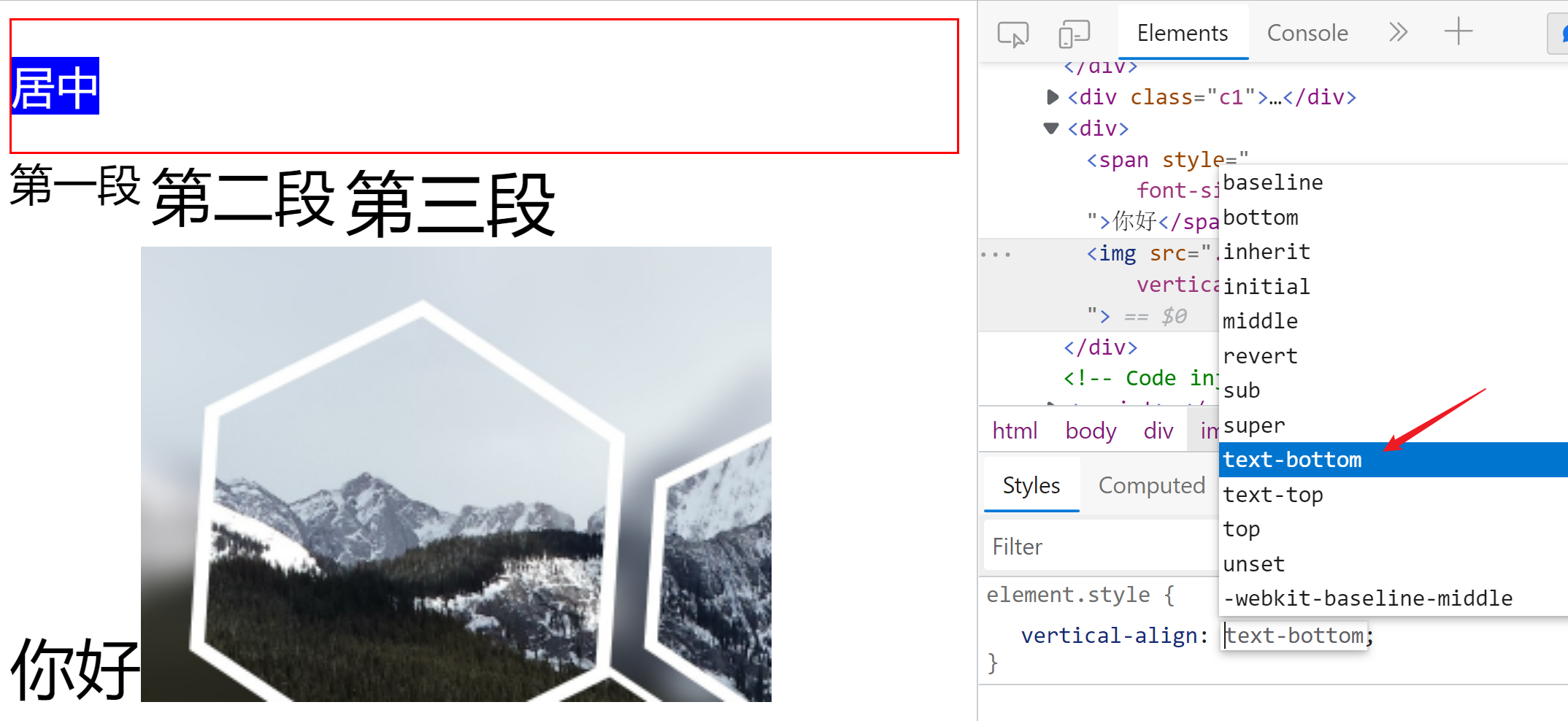
图片和文字对齐方式: 
行高支持的属性值: normal / <number> / <length> / <percent> / inherit
css
/* 下面三行的区别 */
line-height: 1.5; /*所有可继承元素根据 font-size 重新计算行高*/
line-height: 150%; /*当前元素根据font-size计算行高,继承给子元素*/
line-height: 1.5em;/*当前元素根据font-size计算行高,继承给子元素*/